Pada halaman ini akan dibahas mengenai Cara Kerja Client Side Scripting dan Server Side Scripting. Semua informasi ini kami rangkum dari berbagai sumber. Semoga memberikan faedah bagi kita semua.
Dalam pembahasan sebelumnya kita telah mempelajari tentang pengertian pemrogrman web beserta jenis-jenisnya. Kali ini kita aka membahas pula mengenai Cara Kerja Client Side Scripting dan Server Side Scripting. Langsung saja kita jabarkan singkat seperti dibawah ini.
Cara Kerja Client Side Scripting
Seperti apakah cara kerja Client Side Scripting? Akan dibahas secara terperinci dibawah ini.
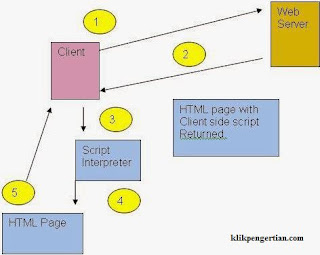
1. Client/User melakukan request untuk mengakses sebuah dokumen web (contoh : http//klikpengertian.com/index.htm atau http://localhost/index.htm) melalui web browser yang ada dikomputernya. Request user tersebut akan dicari di web server, tempat dokumen web tersebut tersimpan. Lokasi web server mungkin saja berada di internet atau dikomputer local (localhost) secara logika pencariannya dengan cara memanggil dokumen web server tersebut.
2. jika web server tempat dokumen tersebut tersimpan sudah ditemukan maka web server akan melakukan pengencekan terhadap dokumen web yang di-request oleh user. Jika dokumen di dalamnya berisikan Client Side Server maka web server tidak akan melakukan pemrosesan apapun terhadap dokumen web tersebut. Dokumen web tersebut langsung dikembalikan ke client dalam format HTML untuk selanjutnya diproses disisi client (web browser).
3. dokumen tersebut diterjemahkan oleh client/web browse/ komponen yang berfungsi menerjemahkannya adalah komponen script interpreter yang biasa disebut juga web engine.
4. hasil pemrosesan (baca : terjemahan) dokumen tersebut adalah bentuk halaman web dalam format HTML.
5. halaman web yang telah selesai diproses akan dikembalikan ke client dalam format halaman HTML yang dapat dilihat dihalaman web utama web browser. Halaman web dalam format HTML.
Cara Kerja Server Side Scripting
1. User melakukan request dari sisi client melalui web browser untuk mengakses sebuah halaman web (missal : www.google.com)
2. proses request ini akan dicari di web server , khususnya URL/domain halaman web tersebut. Lokasi dari document web tersebut di web server mungkin saja berada diinternet.
3. jika dokumen tersebut sudah ditemukan, maka web server akan mengecek apakah dokumen yang di-reuest user mengguakan Client Side Scripting atau Server Side Scripting. Jika dokumen web tersebut berisikan dokumen Client Side Scripting maka web akan mengarahkan pemrosesannya ke sisi Client/web browser. Sebaliknya jika berisikan Server Side Sccripting maka pemrosesannya diarahkan kepada web engine.
4. web engine akan memproses (baca : menerjemahkan) dokumen Server Side Scripting tersebut menjadi format dokumen HTML.
5. selanjutnya hasil pemrosesan web engine akan dikembalikan lagi ke web server.
6. kemudian dilanjutkan oleh web server ke Client/user yang me-request dokumen tersebut. Format akhir dokumen tersebut adalah format HTML. Hal ini terjadi karena web browser hanya dapat menampilkan halaman web dalam format HTML.
Perbedaan Cara Kerja Client Side Scripting dengan Server Side Scripting
Kesimpulannya adalah ;pada Client Side Scripting pemrosesannya dilakuakn disisi Client yang dalam hal ini komponen Client nya adalah web browser dan komponer server nya adalah web server. Konsep client – server disini tidak harus dipisahkan secara fisik. Yaitu harus ada komputer server yang terpisah dan dihubungkan melalui jaringan. Mungkin saja client servernya adalah secara logic, yaitu komponen client (web browser) dan server (web server) berada disatu komputer yang sama (localhost). Proses nya terpisah secara logic tetapi fisiknya berada dalam satu mesin/komputer yang sama.
Demikianlah artikel singkat mengenai Cara Kerja Client Side Scripting dan Server Side Scripting. Semoga dapat menjadi acuan anda dalam mempelajarinya.
Sumber : Buku Pemrograman Web DInamis menggunakan PHP dan MySQL, Penulis : M.Rudyanto Arief, penerbit : Andi


Tidak ada komentar:
Posting Komentar